“A Picture is worth a thousand words”, we all hear that. It was always possible to point to any external media –
Deploying a Newired JavaScript overlay onto a webpage is fast and easy. You should be able to do this in any CMS (content management system) like WordPress.
It is important that the user have:
- a completed website using a CMS or WordPress website before beginning this process.
- A basic understanding of how to add an HTML element or widget to that website.
Any CMS including WordPress will use the HTML which begins with <body> and ends with </body> for each page. Newired JavaScript overlays can be placed on one or all pages as needed. You can add the basic overlay JavaScript to your pages and as you Publish journeys and tips in the Newired Portal they will automatically show up on your site.
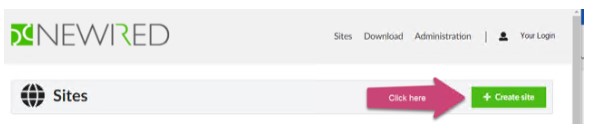
In order to get the JavaScript code snippet Login to the Newired Portal using your account information.

Once there you will need to “create a site” include the https:// in your site URL when creating it.

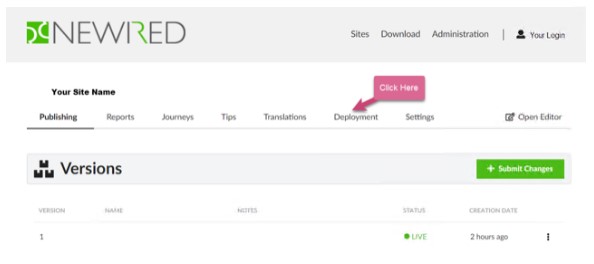
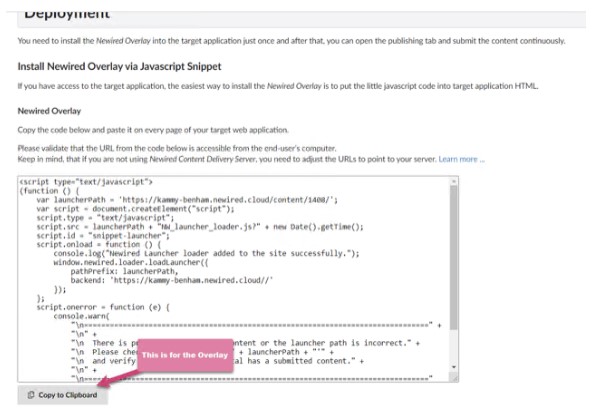
Once you have created your “site” in the Newired Portal you will select (click on) it to open. Through your account you can create sites as needed for your organization. Once opened the Newired JavaScript overlay can be found by selecting Deployment.

Copy the JavaScript Overlay to your clipboard.

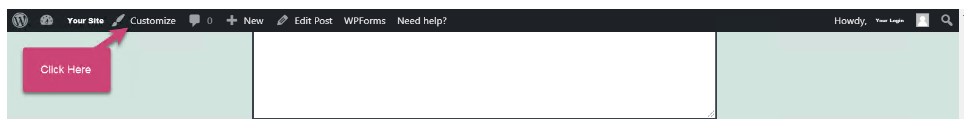
Return to your CMS/WordPress site, decide where to insert it into the HTML body. In most WordPress themes a widget can be added to the Customize feature. I will continue with this example below.

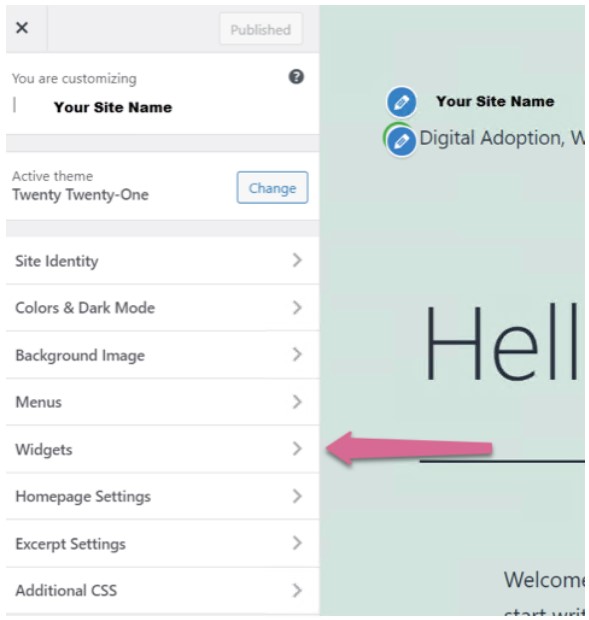
Select Widget.

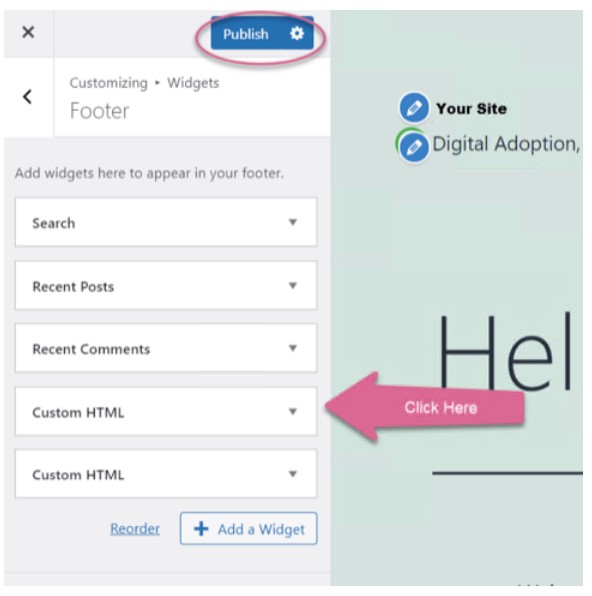
Placing it in the Footer is an easy option by selecting Custom HTML.

Once you have Selected Custom HTML you can simply paste from clipboard in the “Content”. Select Publish at the top of your WordPress site.
At this point you will not see any changes. However, when you Publish Journeys and Tips in the Newired Portal those changes will appear on your website automatically.
To begin creating Journeys and Tips go back into the Newired Portal and select Open Editor.

We will create a separate blog on how to create Journeys and Tips using the Newired Editor. (Make certain that you are using the most recent version of the Editor. If you have not already downloaded the Newired Editor, it can be found by clicking Download at the top of the Newired Portal.)
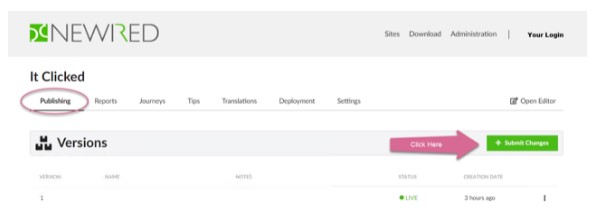
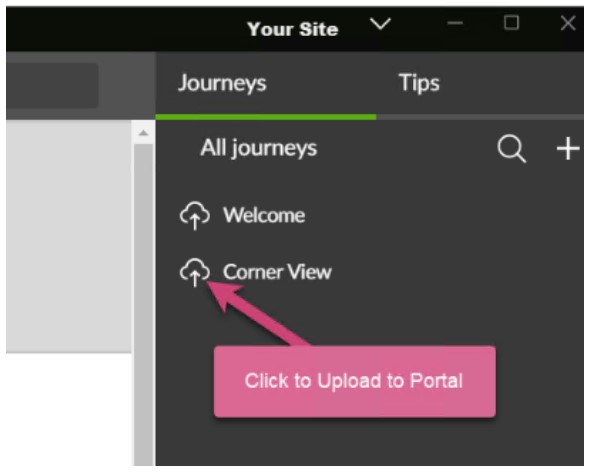
Once you have created your Journeys or Tips in the Newired Editor make certain to upload them.

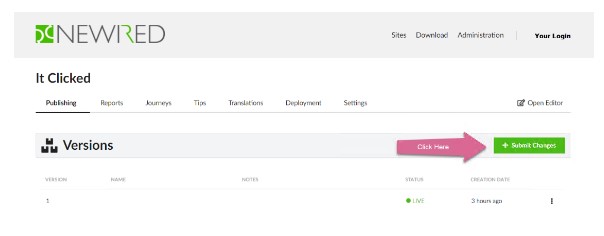
Once the Journey or Tip has been uploaded it still needs to be Published through the Newired Portal.

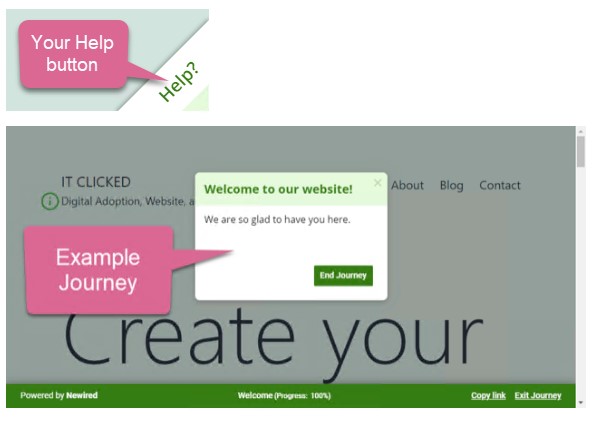
Your Newired Tips and Journeys will show up on the site automatically!


See Newired 21.1 in action now
Or schedule a 15-minutes-call with us!
Would you like to discover all 21.0 features, asking questions and get a unique demo customized on your needs?