Written by Jiri Walek and Gianluca Ippolito
Newired 19.3 has been just released. It demonstrates our full commitment to drive your users out of the Digital Transformation storm.
In the current release, we have focused on giving providing our customers with even more usability of our editor, while also releasing a few new things. In this blog post, we give you the comprehensive overview of what is new and noteworthy in 19.3
Browser extensions
In this Release, we have introduced a new way to deploy our products into the target web-applications.
In some cases, inserting the snippet code to connect Newired with the underlying application might not be possible – i.e. you might not have the source code to access to.
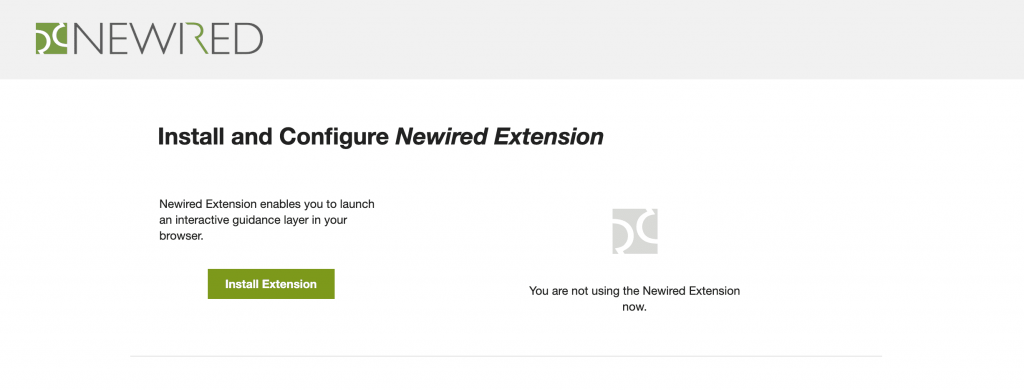
That’s why we created Newired browser extensions! with it, you don’t need to use any code at all, you can simply download it and it will automatically connect with your production server with a simple click on a link. The job is done! Whoever has that browser extension will now be able to see all the Journeys and Tips that you decided to put live.
With the Browser extension, you will now be able to deploy on non proprietary web-applications, so that you can create guides to virtually any web applications your company uses. Typically, this extensions are very useful to deploy on SaaS solutions.
This doesn’t mean that we don’t support deployment with the snippet code any longer – just that we simply offer more options to contemplate every scenario.
The only difference will be on how you will distribute the extension, as the end users will need to install it in their browsers in order to see the published content.

Application profiling
We have full commitment to allow non-technical users to author Newired Overlay (Journeys / Tips). To make sure they can succeed, we need to make it easy to fine tune the system settings for your particular web-app.
We are continuously extending the set of options to enable you to attach a step without worrying about any technicalities regarding the elements of the underlying web-application.
Trusted CSS Class Names
It happens quite often that the current web applications are dynamically generated. A very good example is the web application with auto-generated CSS Class names.
The application experts can now better finetune the application profile and identify which CSS classes of the web-app elements are reliable to be used to search for the elements. Once you know which Class names you can trust, you will have to define them only once, and the content creators can create Journeys without having to mind these technical tasks.
Rendering engine update
There is one aspect that people tend to forget when they speak about usability or user experience and it is SPEED!
We have simplified the way Newired Overlay is rendered on the screen, and the numbers show an up to 5x faster performance (depending on the complexity of the website and Newired content).
You can also immediately feel that for example, Newired Journey Steps or Tips scroll just smoothly on the screen.
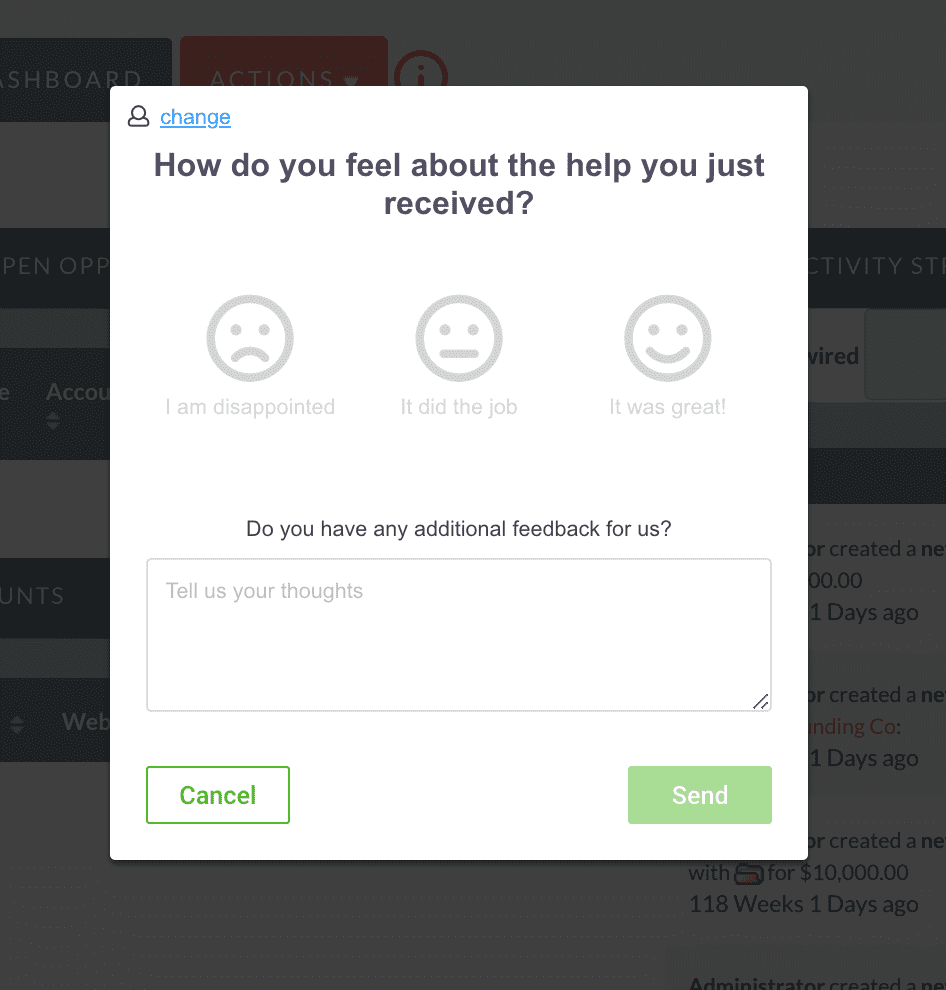
Feedback configuration in the editor
We have connected Newired Journeys Feedback designer with Newired Editor, so that when you adjust the feedback controls, texts, etc. you will see this directly in Editor and not only after you publish the content. This makes the review process more robust and simpler.

Other noteworthy improvements and fixes
We always try to increase the usability of our editor, so now we have also given you a few shortcuts to fly through the process of Journey creation! So that you can simply close some windows by pressing the escape button, or press the enter button to save the content you just created. Check our learning center for our fully comprehensive list of shortcuts, so you can become a master Content Author!
Check all the news for yourself!