Written by Natalia Kawana
Newired Journeys in a Nutshell
Newired Journeys is one of the products offered by Newired to help end users of software and applications better use and understand these digital resources. Journeys are, in a few words, guidelines which appear to end users in a sequence, normally consisting of several steps, which typically lead them to complete a task.
In this article, the fourth one in our series of articles for Journeys, we will explain how to actually start creating your Journeys. Now that we know what Journeys are and which process we should bear in mind while creating them, let’s go through the most basic Journey elements: Steps.
Modal Steps vs. regular Steps
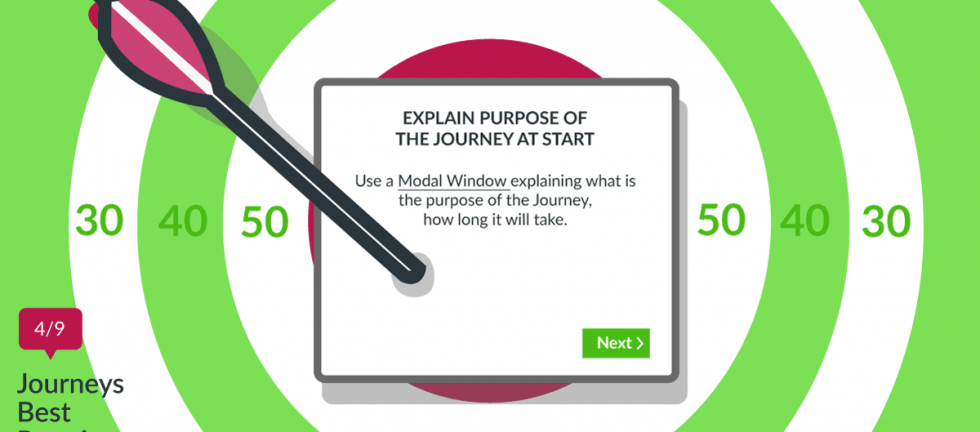
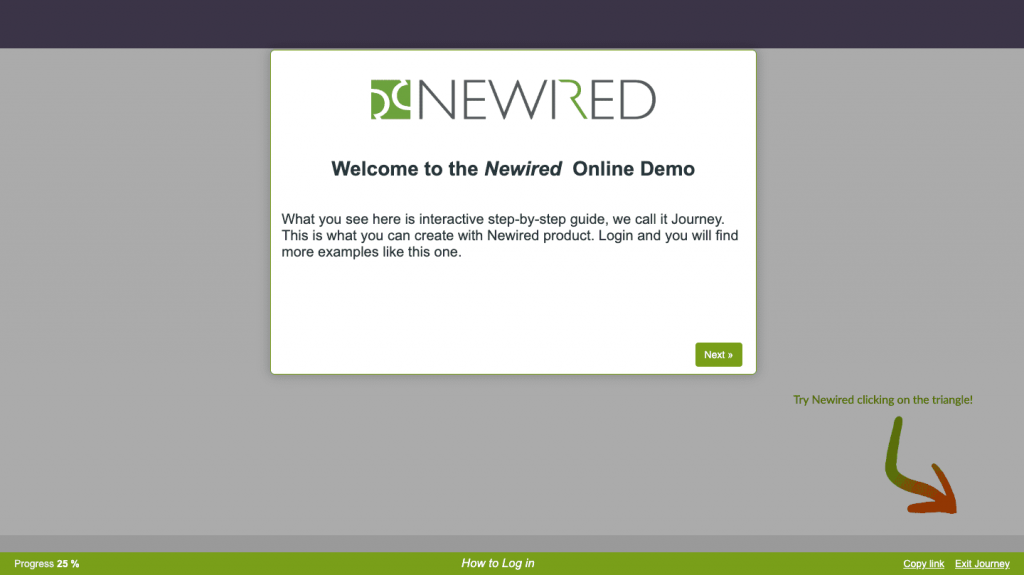
Modal Steps are steps which are connected to the Journey URL, and not to a page element. They therefore appear in a central position on the end user’s screen, as in the example below:

Regular Steps are steps which connected to page elements and often also with an action related to that element.

Transitions
As Modal Steps usually carry general messages which do not require users to perform too specific actions, there are two possibilities of step transitions leading to the following steps:
Next and timing.
With “next”, the user clicks on the “next” button after reading the message, at their own pace. With “timing”, the next step will show up on the user’s screen after a given number of seconds.

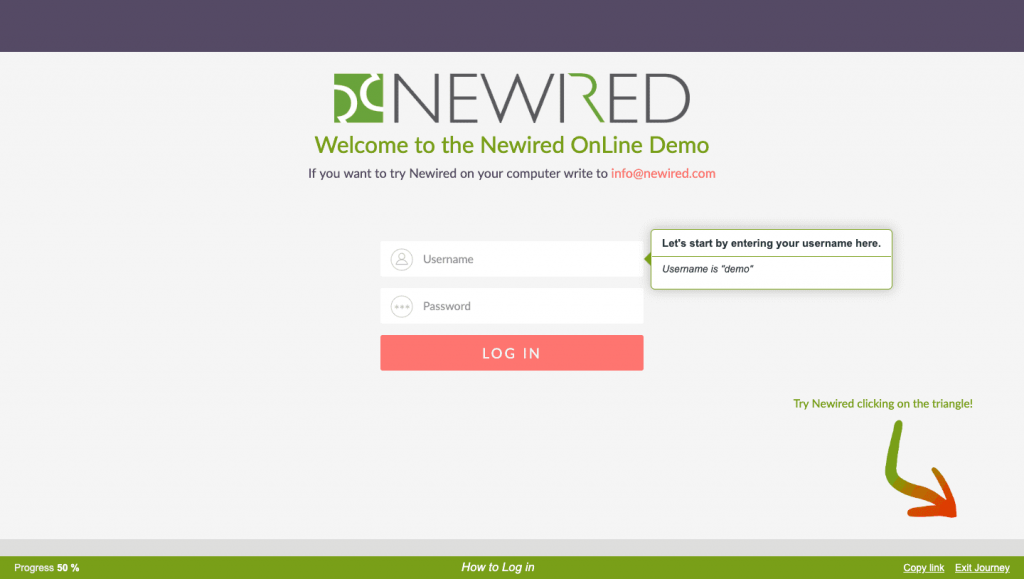
Regular Steps, on the other hand, offer many more kinds of transition, which are adherent to what the user is required to do: click on a button, edit input, hover the mouse over an element…
Use cases
Modal Steps can be very useful in many different scenarios:
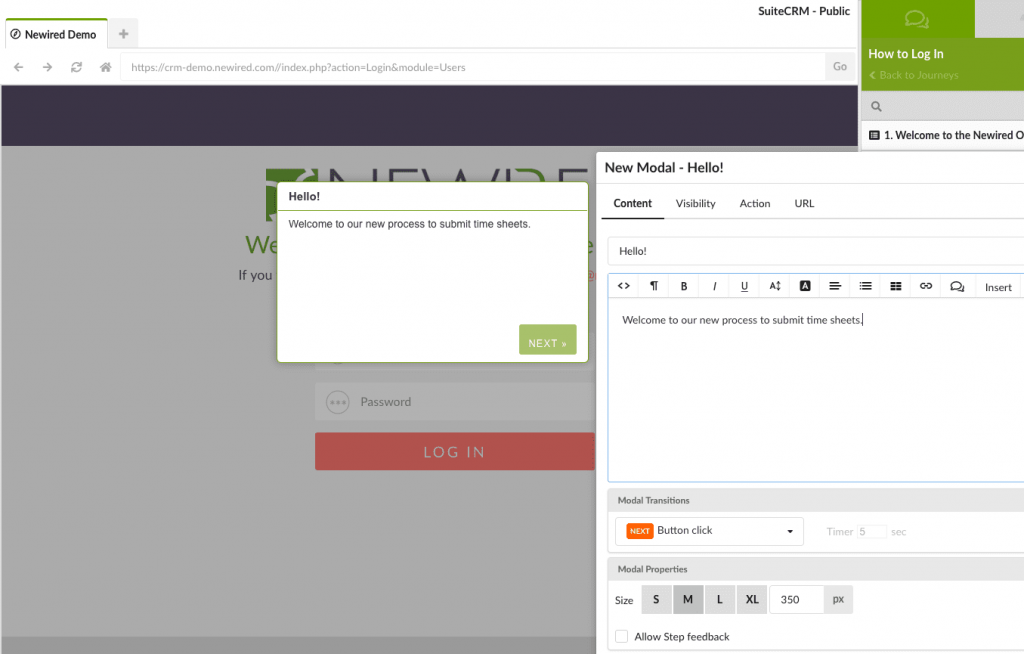
- Welcome messages
Be nice and say hello to your users. You might have new hires using the software for the first time, employees who are switching from an application to a new one… a welcome message always makes things easier! On this screenshot, see an example of how to create a welcome message of this kind, with the preview on the left and the editor on the right:

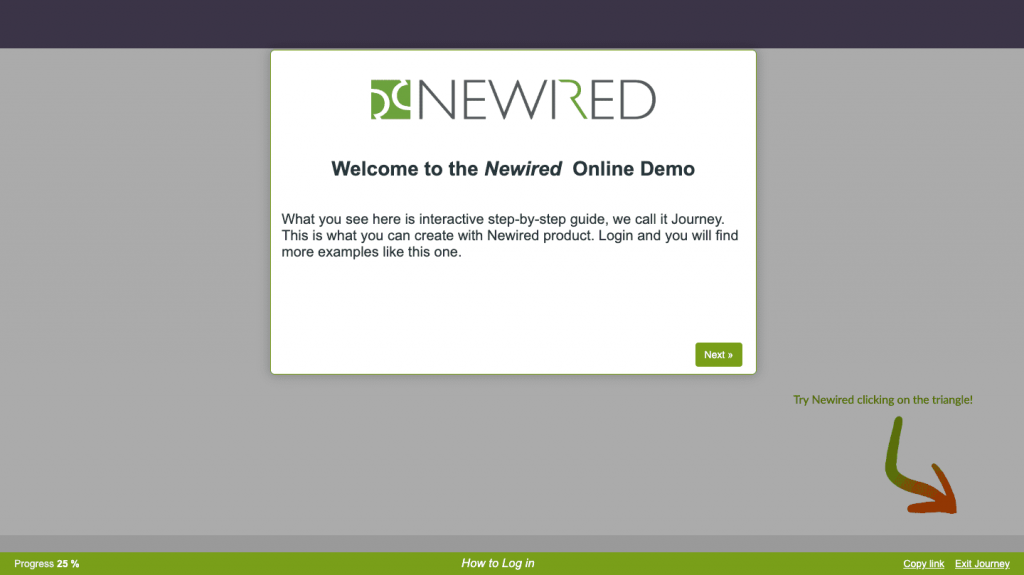
- Introductory messages
Modal Steps also allow you to write a general introductory message, for example anticipating to users what they will do with that Journey, what process they will learn, how long the Journey will last for. Have a look at the example below:

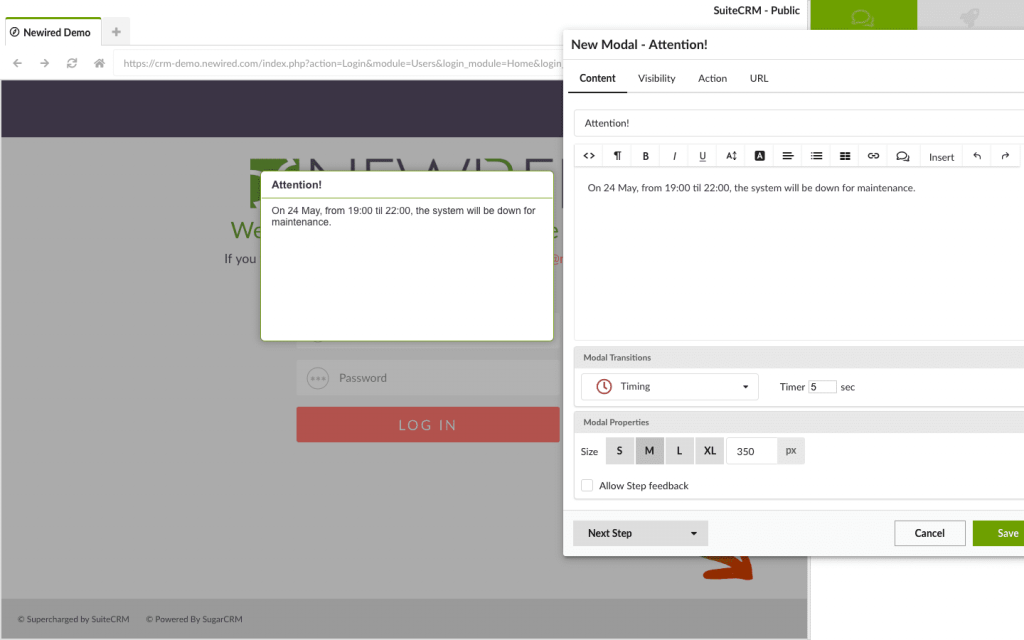
- Warnings and notices
Modal Steps are also great when you need to quickly warn your users of any extraordinary events – such as a system maintenance. You can put up such a message in a matter of minutes and totally code-free! In the screenshot below you can see a modal step of this kind being designed. To the left you have its preview, to the right, the editor, where you define the steps.

Last but not least, a great tip is to find the correct balance between regular steps and Modal ones. Modal steps are a very good way to give your users a little break from performing actions.
This article was written by Natalia Kawana, our Customer Engagement Manager. It is the fourth article in a series of 9 articles dedicated to Journeys.
Make sure you don’t miss any article in the series by registering here!
[popup title=”Subscribe to Journeys in a Nutshell” padding=”0″ button=”1″]Error: Contact form not found.
[/popup]Would you like to test Newired?
If you wish, we can also show you how to create Journeys on a live demo.